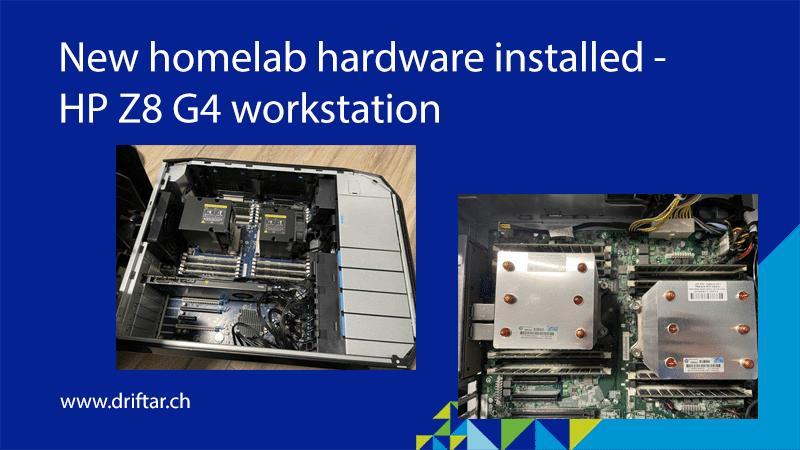
It’s been some time since my last blog post in general, and a lot of time has passed since my last Veeam blog post in particular. I just recently stumbled across something in Veeam Backup & Replication that I wanted to share with you. When you check my latest home lab generation (I did a rebuild and also exchanged some coins for refurbished hardware), you can see that there was something going on.
But why am I talking about Veeam Backup & Replication? Well, because I’m using it in the free “Community Edition” for my homelab. And because I still love Veeam. And when I read social media posts like this one, then I get watery eyes.
What is this Community Edition?
With this free gift from Veeam, you can protect up to 10 workloads. No matter if on VMware or Hyper-V, you can protect Windows and Linux servers, laptops, NAS, and more. You can enjoy (more or less) all the awesome features of the Enterprise edition, like:
- Effective protection for virtual and physical workloads on-premises
- Restore VMs quickly and get fast granular file and application-item restores with Veeam Explorers for Microsoft applications
- Create bootable copies of workloads onsite or in offsite locations for migration and disaster recovery
- Restore and/or migrate on-premises Windows/Linux VMs, physical servers, and endpoints to AWS, Azure, and Azure Stack
- Verify that backups are free of malware before restoring them to production
- Simple and powerful file protection of unstructured data through an easy-to-use wizard-driven approach
- And many things more!
Sure, some really cool stuff is limited to the Enterprise edition (like various storage integrations, etc.). But still, it’s an awesome piece of software that’s free forever (the Community Edition), and fits perfectly for homelabs.
But enough marketing, you know the good stuff anyway. Let’s get back to the topic.